[App-Activity]
1. Activity: launch activity with a custom animation (fade/zoom)
(1) start an activity or finish current activity
(2) call overridePendingTransition immediately
public void overridePendingTransition (int enterAnim, int exitAnim) since API level 5
2. Custom Title: custom title of an activity
overwrite function onCreate
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.your_activity_layout);
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.your_custom_title);
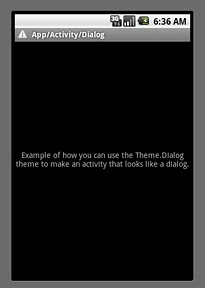
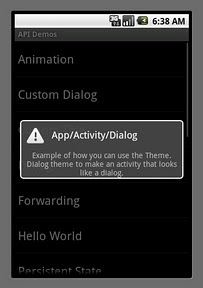
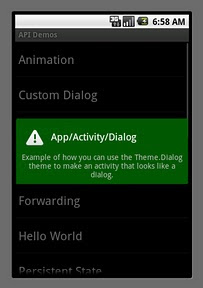
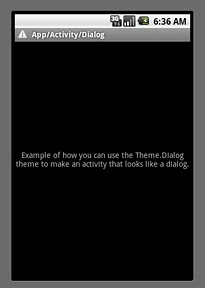
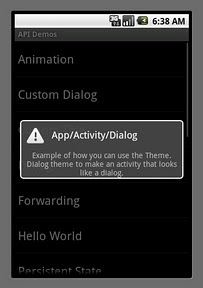
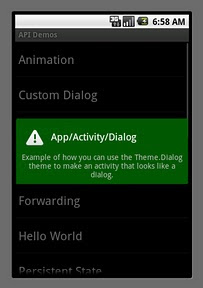
3. Dialog: make activity looks like a dialog
(1) original activity

(2) change style to dialog
<activity android:name=".app.DialogActivity"
android:label="@string/activity_dialog"
android:theme="@android:style/Theme.Dialog"></activity>

(3) change style to a customized dialog
<activity android:name=".app.DialogActivity"
android:label="@string/activity_dialog"
android:theme="@style/Theme.Custom_Dialog"></activity>

4. SetWallpaper: set wallpaper in an activity
use WallpaperManager and call setBitmap(Bitmap bitmap) or setResource(int resid)
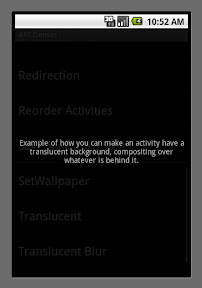
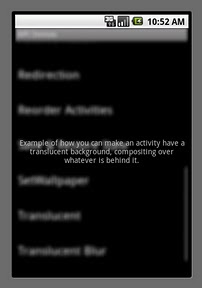
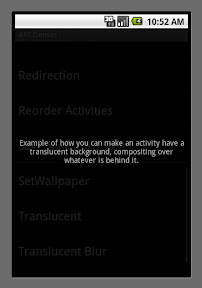
5. Translucent/Transparent Blur/Wallpaper: change background of an activity
(1) Translucent

i. set theme in manifest: add android:theme="@style/Theme.Translucent" to manifest
<activity android:name=".app.TranslucentActivity"
android:label="@string/activity_translucent"
android:theme="@style/Theme.Translucent"></activity>
ii. add new theme Translucent
<style name="Theme.Translucent" parent="android:style/Theme.Translucent">
<item name="android:windowBackground">@drawable/translucent_background</item>
<item name="android:windowNoTitle">true</item>
<item name="android:colorForeground">#fff</item></style>
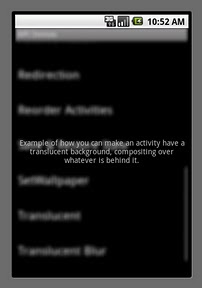
(2) Transparent Blur

i. set theme in Manifest
android:theme="@style/Theme.Transparent"
ii. overwrite onCreate to blur content underneath
getWindow().setFlags(WindowManager.LayoutParams.FLAG_BLUR_BEHIND,
WindowManager.LayoutParams.FLAG_BLUR_BEHIND);
iii. add new theme Transparent
<style name="Theme.Transparent">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Translucent</item>
<item name="android:windowBackground">@drawable/transparent_background</item>
<item name="android:windowNoTitle">true</item>
<item name="android:colorForeground">#fff</item></style>
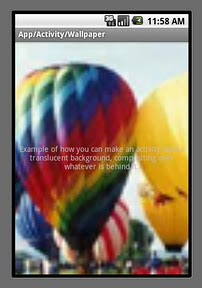
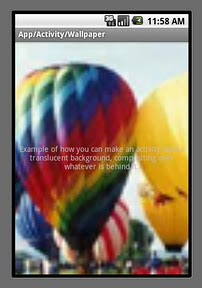
(3) Wallpaper

i. set theme in manifest
android:theme="@style/Theme.Wallpaper
ii. add new theme Wallpaper
<style name="Theme.Wallpaper" parent="android:style/Theme.Wallpaper">
<item name="android:colorForeground">#fff</item></style>